Spaltenanzahl im Dashboard ändern
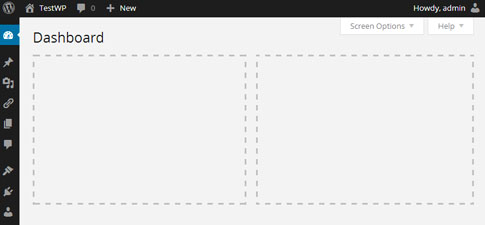
Seit WordPress 3.8 veröffentlicht worden ist gibt es das Problem, dass es neben all den hübschen Neuerungen auch einige Optionen nicht mehr gibt, zum Beispiel die Möglichkeit, die Spaltenanzahl im Dashboard festzulegen. Früher konnten Nutzer hier selbst wählen, ob eine oder gar vier Spalten angezeigt werden sollten, mit WordPress 3.8 ist nun aber gar keine Auswahl mehr möglich. Das ist, zumindest mir, unverständlich, denn Statistiken und andere Widgets auf dem Dashboard, werden in der neuen und sehr kleinen Ansicht nicht mehr korrekt dargestellt. Zwar hoffe ich immer noch, dass es hierfür bald einen offiziellen Fix bzw. eine Möglichkeit in WordPress 3.8.1 geben wird, doch bis es eventuell soweit ist, hilft mir erst einmal ein kleines Snippet weiter. Das passt die Anzahl der Spalten auf dem WordPress Dashboard an, sorgt also dafür, dass auch eine große, oder zwei mittlere angezeigt werden können. Als Standard liefert WordPress 3.8 hingegen vier sehr kleine Spalten auf dem Dashboard aus und wenn euch das, so wie mir, so gar nicht gefällt, dann ist das Snippet für euch die Rettung.
Folgendes in die Functions.php eures Themes kopieren:
function set_dashboard_columns() {
add_screen_option(
'layout_columns',
array(
'default' => 2,
'max' => 4
)
);
}
add_action('admin_head-index.php', 'set_dashboard_columns');
Anzahl der Dashboard-Spalten festlegen
Wer sich also seit dem Release von WordPress 3.8 fragt, wie er die Spaltenzahl im WordPress Admin verändern kann, der hat nun die Lösung. Für mich ist das kleine Snippet extrem wichtig, denn auch ich kann mit den vier winzigen Spalten im Dashboard, die mir WordPress neuerdings liefert, mal so rein gar nichts anfangen. Das meiste lässt sich in der kleinen Größe nicht einmal richtig lesen, die letzten Kommentare werden zur endlosen Liste mit vielen Zeilenumbrüchen. Mit dem Snippet oben lässt sich die Anzahl der Spalten nun aber frei anpassen. Eine saubere und schnelle Möglichkeit, die wohl größte Macke von WordPress 3.8 zu beseitigen.