Habe die Emailadressen fmb@magath.net und webmaster@magath.net eingerichtet. Beide zeigen auf das Postfach vom Admin (wp11131633-admin)
Archiv der Kategorie: Dedicated Server FMB
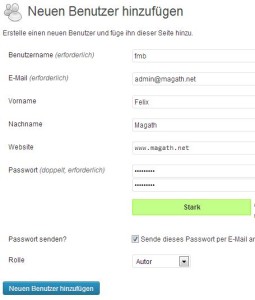
FMB User fmb erstellen
Habe den User fmb erstellt um Beiträge mit dem Kürzel von Felix Magath versehen zu können.
Mist ich kann die Mailadresse nicht nochmal verwenden, die hatte der echte Admin schon, also werde ich njetzt schnell die emailadresse fmb@magath.net anlegen und dann hier zuweisen.
Werde gleich noch den webmaster anlegen um auch als „Blog“ Beiträge zu zeichnen, wie zum Beispiel im Bereich Meinungen.
FMB Userkürzel – Spitzname – öffentlicher Name
Ich möchte gern, daß unter den Beiträgen ein Kürzel steht und nicht der Name des Autors. dies ist in Vorbereitung auf die eventuelle spätere Veröffentlichung wo Autoren unter den Artikeln stehen, um dann nicht nacharbeiten zu müssen möchte ich dies jetzt gleich einstellen. Dazu muß das Kürzel des Users als „öffentlicher Name“ deklariert werden. Als öffentlichen Namen kann man den Usernamen, den Spitznamen (der ist standardmäßig mit dem Usernamen gefüllt), den Vornamen, oder den Nachnamen, oder aber Kombinationen aus Vor- und Nachname verwenden. Um mein Ziel zu erreichen werde ich also das Feld Spitznamen im Userstammsatz mit seinem Kürzel füllen und dann dies als öffentlichen Namen einstellen.
REGEL: Im Feld „Spitzname“ des Userstammsatzes wird das Kürzel des User (erster Buchstabe Vorname und erster und zweiter Buchstabe des Nachnamens) eingetragen.
REGEL: Im Feld „öffentlicher Name“ des Userstammsatzes wird der Spitzname (das Kürzel des Users) ausgewählt.
Dazu gehe ich in die Benutzerverwaltung, klicke auf den Betreffenden User beziehungsweise auf Bearbeiten und trage das entsprechende Kürzel in das Feld Spitzname ein. Dann wähle ich darunter als öffentlichen Namen das Kürzel aus, welches jetzt in der Liste angeboten wird.
Benutzer/Profil aktualisieren klicken und fertig.
FMB User thomas erstellt
Habe schnell noch User Thomas erstellt, ohne das Passwort übertragen zu lassen, werde dies mit Hilfe von Mail für User und SMS für Passwort tun.
FMB Menü unter Bild
Es soll der Untertitel unter der Überschrift weg, was ganz einfach ist.
Wir gehen auf Design -> Themes und dann rechts auf Anpassen.
Links erscheint ein neues Menü, hier wählen wir „Seitentitel und Untertitel“ und löschen dort den Text in Untertitel. Fertig.
Schwieriger das Menü unters Bild zu kriegen, dafür gibt es keine Option, wir müssen die entsprechende PHP-Datei ändern. Also gehen wir Design -> Editor, hier kann man alle möglichen Theme relevanten Dateien direkt bearbeiten, so auch die header.php, welche für Bild und Menü und so verantwortlich zeichnet. Hier gehen wir und suchen die Zeilen
<nav id=“site-navigation“ class=“main-navigation“ role=“navigation“>
<h3 class=“menu-toggle“><?php _e( ‚Menu‘, ‚twentytwelve‘ ); ?></h3>
<a class=“assistive-text“ href=“#content“ title=“<?php esc_attr_e( ‚Skip to content‘, ‚twentytwelve‘ ); ?>“><?php _e( ‚Skip to content‘, ‚twentytwelve‘ ); ?></a>
<?php wp_nav_menu( array( ‚theme_location‘ => ‚primary‘, ‚menu_class‘ => ’nav-menu‘ ) ); ?>
</nav><!– #site-navigation –>
die schneiden wir aus und kopieren sie direkt vor das Header ende
</header><!– #masthead –>
Speichern, beziehungsweise aktualisieren der Datei bringt dann das Menü unter das Bild. Fertig.
FMB Beiträge erstellt
So, nun habe ich noch die ersten Beiträge von Jörg in den Blog gepackt, mit Kategorien versehen und mit Schlagworten, alles weitere später.
FMB Menü erstellen
Also gehen wir mal auf Design -> Menüs
Als erstes geben wir dem Menü den Namen Hauptmenü und Speichern das schon mal. Dann tragen wir das Hauptmenü als primäres Menü sowohl für Besucher, als auch für Members ein. „Links“ und „Seiten“ lassen wir mal links liegen und wählen unten die vier Hauptkategorien, Magath, Klartext, Fußball und Porträts als Menüpunkte aus und ziehen sie dann auf der rechten Seite in die richtige Reihenfolge.
FMB Kategorien erstellen
Wir gehen also im Menü auf Kategorien. Und schon können wir loslegen.
Habe folgende Hauptkategorien geschaffen, Porträts, Fußball, Magath und Klartext, mit diversen Unterkategorien, die sich sicher noch ändern und erweitern und die ich deshalb nicht alle explizit aufzählen möchte.
Jedenfalls sollen diese Kategorien als zukünftige Menüpunkte gelten.. dies jetzt.
FMB Ersteinrichtung Teil 3
Jetzt geht es erstmal um ein Bild, habe Bild IMG_1057sw.jpg vom Fotografinnen USB Stick hochgeladen und zugeschnitten. Fertig
Jetzt noch die Sample Page und den Hello World Beitrag löschen, einen ersten eigenen Beitrag schreiben, noch als Admin und dann soll es das sein für heute.
Erster absoluter Rohentwurf.
Ab sofort wird nur noch unter eigenem Namen gearbeitet.
FMB User anlegen
Ich klicke auf den Punkt Benutzer. Dann ganz oben auf „Neu hinzufügen“.
Benutzername: stephan
Email: stephan.haughton@skradaba.com
Vorname: Stephan
Nachname: Haughton
Website: www.skradaba.com
Passwort ist im Paßwortsafe und wird per Mail zugesandt.
Benutzername: joerg
Email: jconradt@t-online.de
Vorname: Jörg
Nachname: Conradt
Website:
Passwort ist im Paßwortsafe und wird per Mail zugesandt.